Want to build trust and boost your business’s credibility? Showcasing customer reviews is one of the best ways to do it!
While platforms like Google and Yelp are great, Facebook remains a powerhouse for social proof, with over 3 billion monthly active users engaging.
For small business owners, Facebook reviews can be a game-changer in attracting new customers and strengthening your online reputation.
But here’s the catch, not everyone visits your Facebook business page directly. Because people usually find your business through search results and engage with your website first so simply don’t check Facebook page just for reviews.
So, how do you make sure those glowing business reviews get seen?
Simple, embed Facebook reviews on your website! This not only saves you the hassle of constantly asking for feedback but also puts customer praise front and center for potential buyers.
Plus, strong reviews act as powerful testimonials, nudging visitors toward purchasing or booking a service.
In this guide, we’ll walk you through the easy steps to embed Facebook reviews on your website and turn them into a conversion-driving machine for your business.
Let’s get started!
How to Embed Facebook Reviews on a Website? (2 Easy Ways)
You can place your Facebook reviews on your site in several different ways to build credibility and trust with prospective clients. Regardless of whether you use a smooth, hands-free approach or something a bit more hands-on, you can add consumer feedback to your site without much difficulty.
Below are the best ways to add Facebook reviews on your site:
The simplest and most effective way to display Facebook reviews on your site is by utilizing the SocialPilot Facebook Reviews Widget. The widget receives and shows your most recent customer reviews instantly, saving you time and keeping your site active with updated feedback.
With SocialPilot’s Widget, you can:
- Seamlessly embed real-time customer recommendations
- Customize the widget to match your brand’s style
- Display reviews from multiple locations in one place
Follow these simple steps to add the SocialPilot Review Widget to your website:
Step 1: Create a SocialPilot Reviews Account
First, sign up for a SocialPilot Reviews account if you haven’t already.

Step 2: Connect Your Facebook Page
Log into SocialPilot, go to the “Locations” section, and link your Facebook Business Page to fetch reviews.
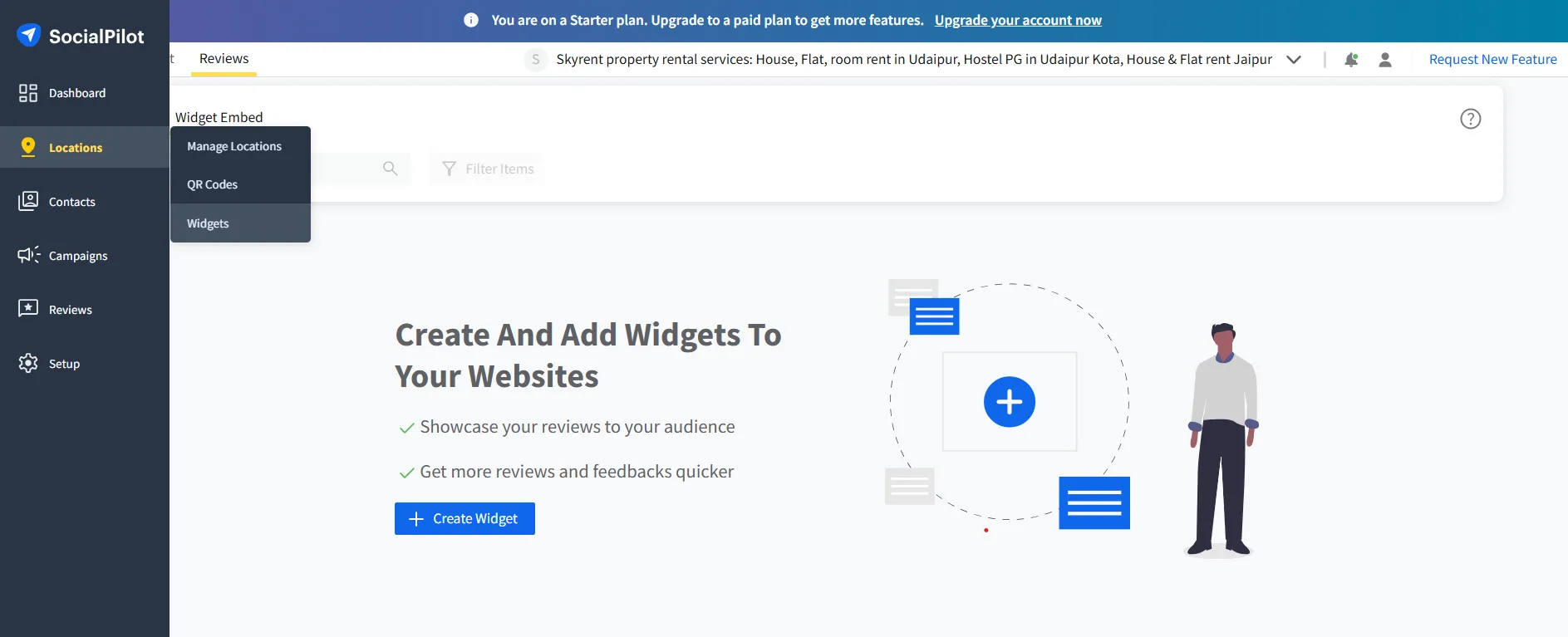
Step 3: Head to the “Widgets” Section
Navigate to “Widgets” in the dashboard and click on “Create Widget” to start building your Facebook reviews widget.

Step 4: Fill All Sections of the Facebook Reviews Widget
Here’s how to design your widget to match your website’s look and feel:
- After selecting the “Widget” in the Location section, click on the “Create Widget” button to get to the widget creation page and start.
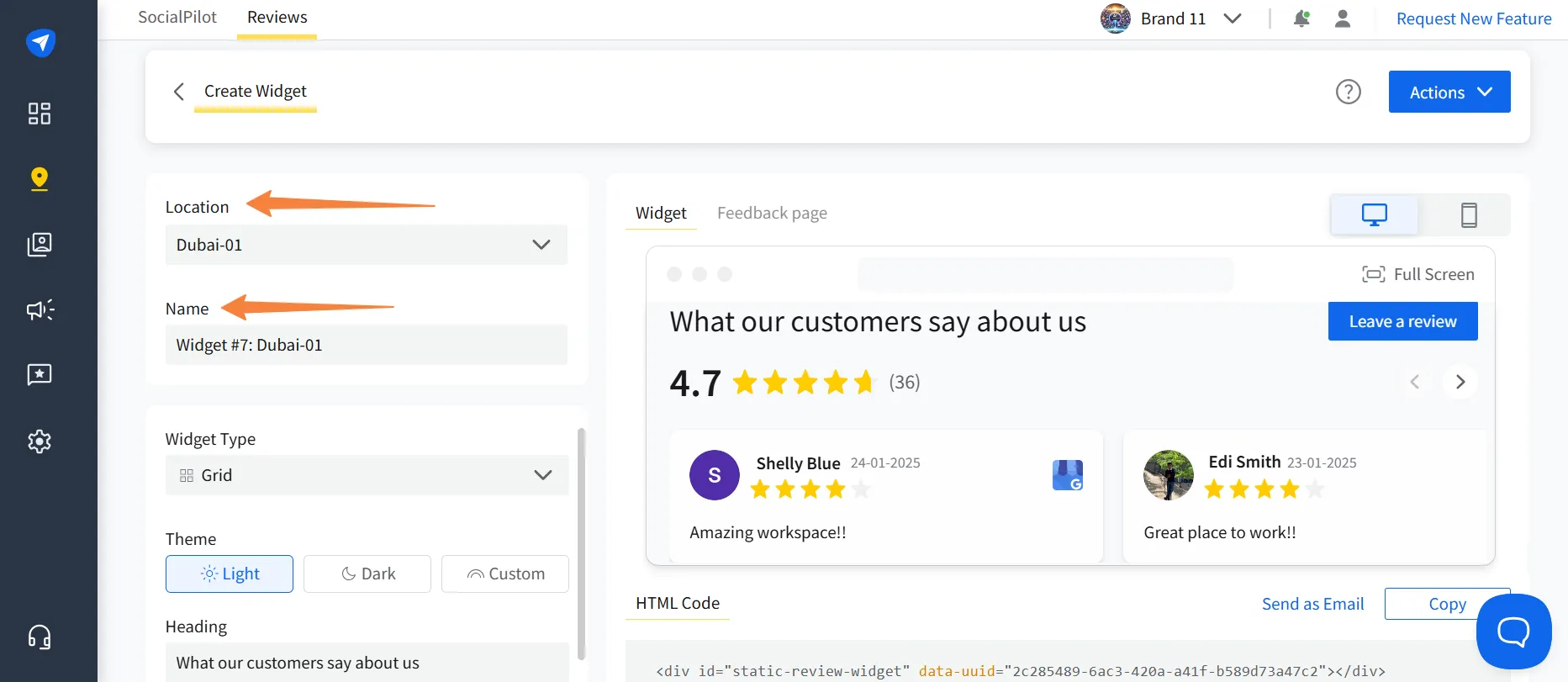
- Now, start with basic widget setting
- Select a Location: Choose the location (Facebook Page) for which you want to display reviews.
- Rename the Widget: Give your widget a meaningful name instead of the default system-generated one (e.g., “Widget #X: Location Name”).
- Next, choose the widget type from the six available options.
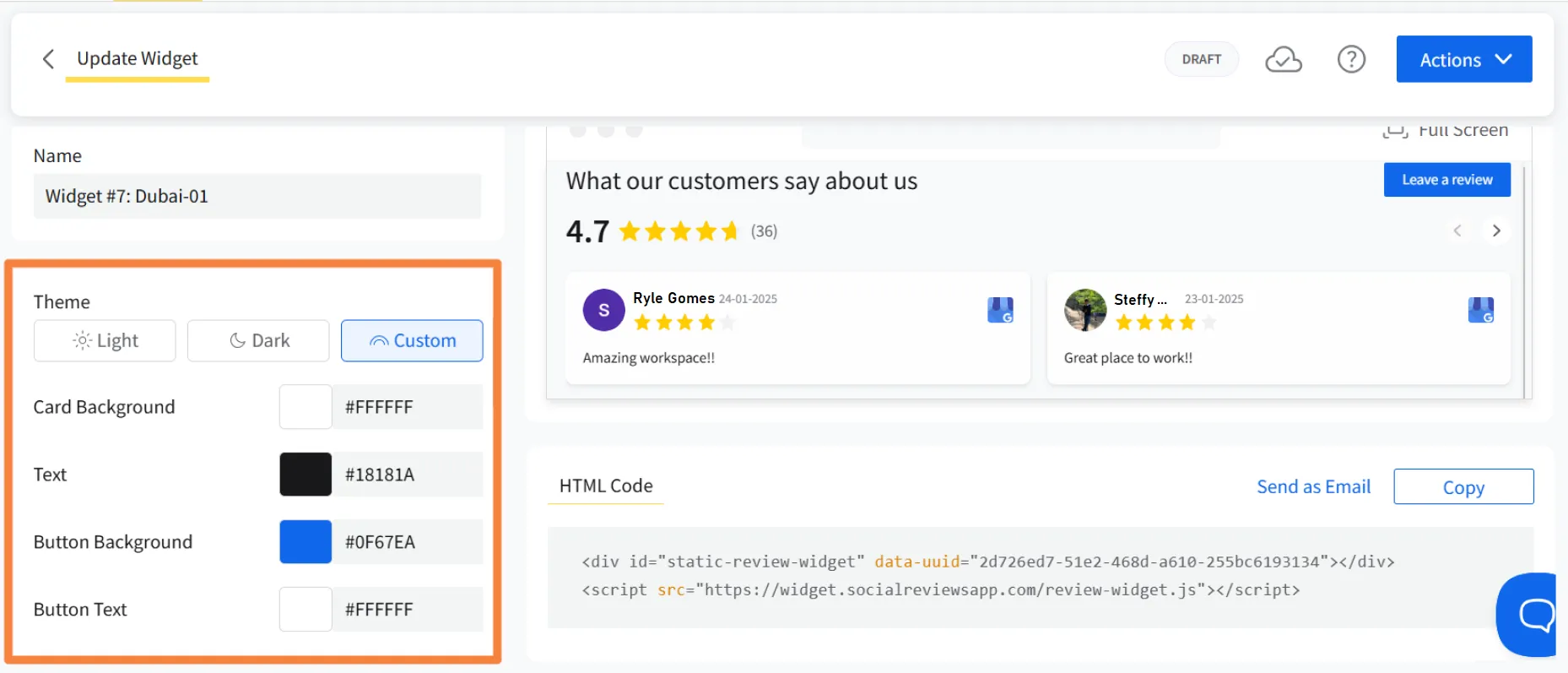
- Now, you have to select a Theme (Light, Dark, or Custom), and also customize the added review section elements like Card Background, Text, Button Background, and Button Text.
- After that give a Heading to your Facebook review widget, which will be the main title displayed on the widget.
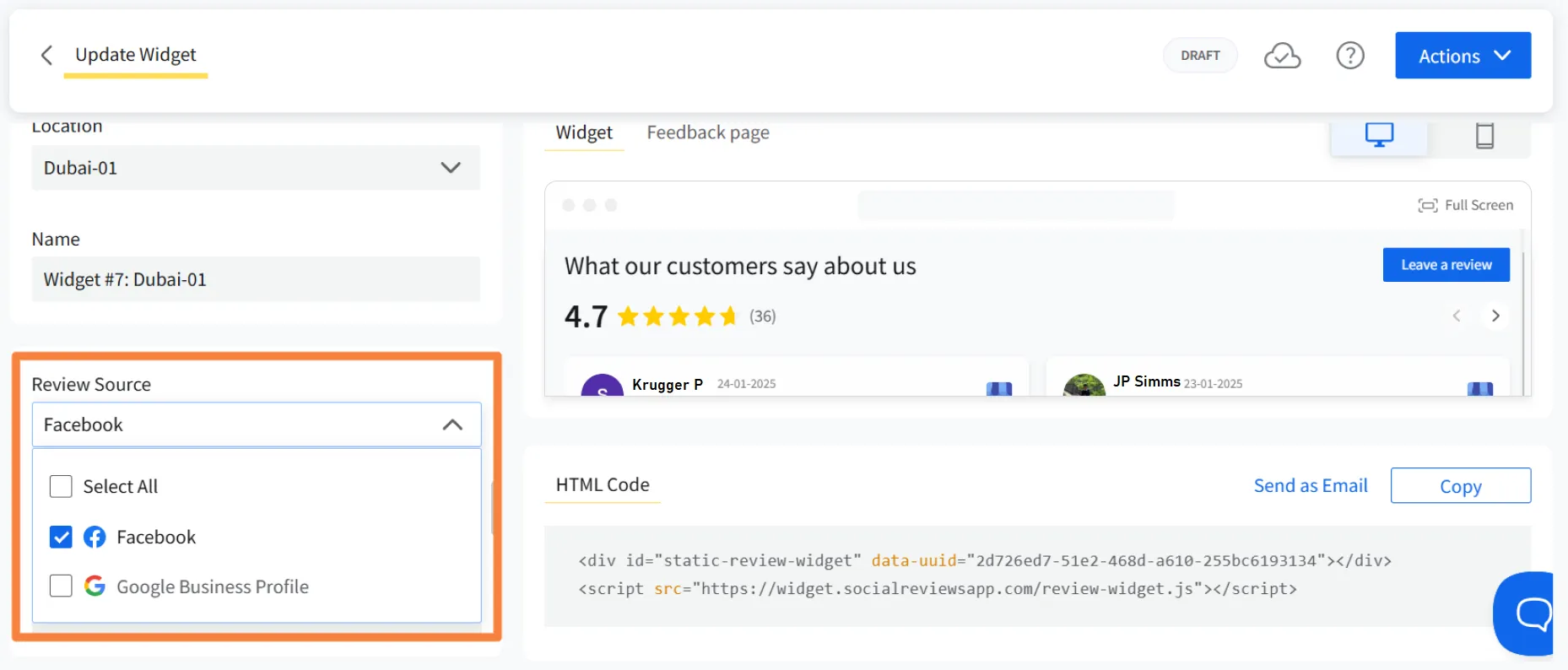
- Now you must select Facebook as a “Review Source” to display Facebook reviews on the website. There are a few platforms to Choose from (Google, Facebook, or both) to fetch reviews.
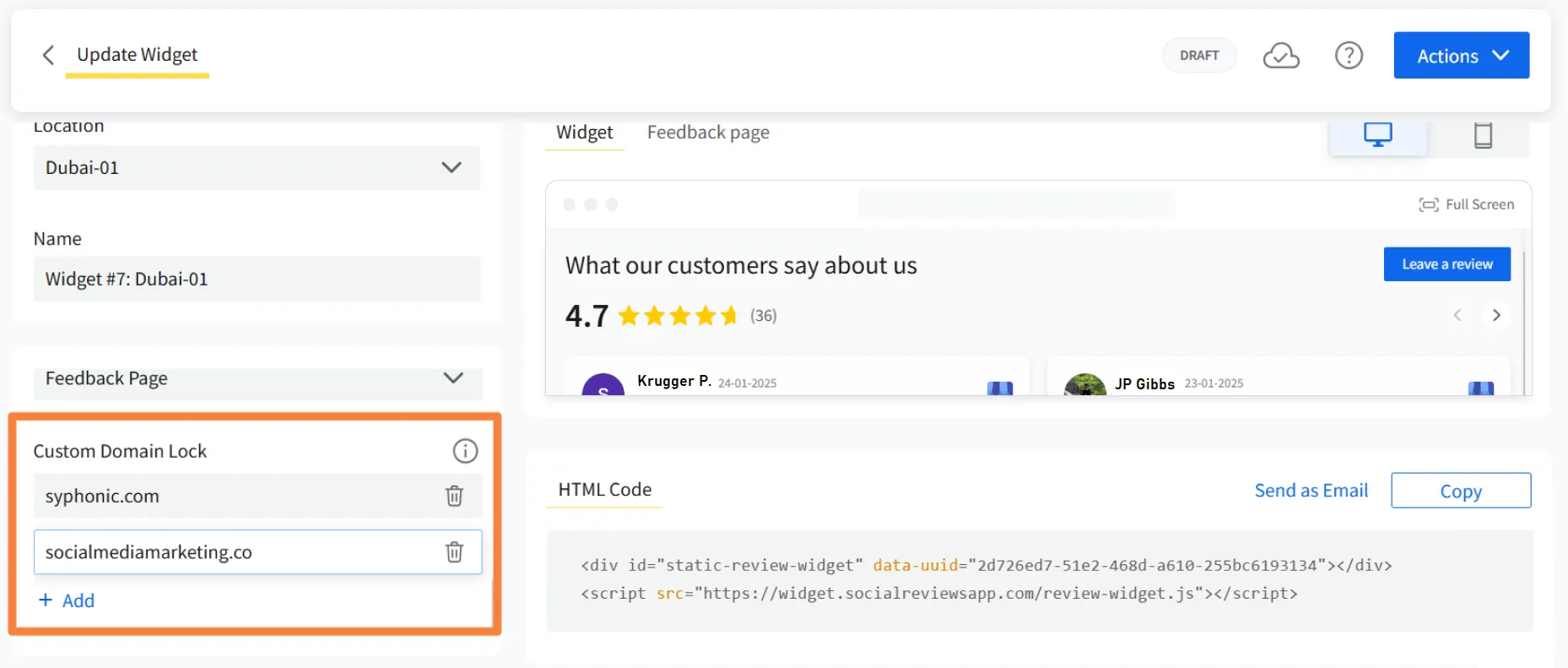
- Now, you can click on More Settings, to find Custom Domain Lock in the end, which is available for all widget types.
You can add up to five domain URLs under this field. Adding domains here restricts the visibility of the widget to these websites and the one it has been embedded in.
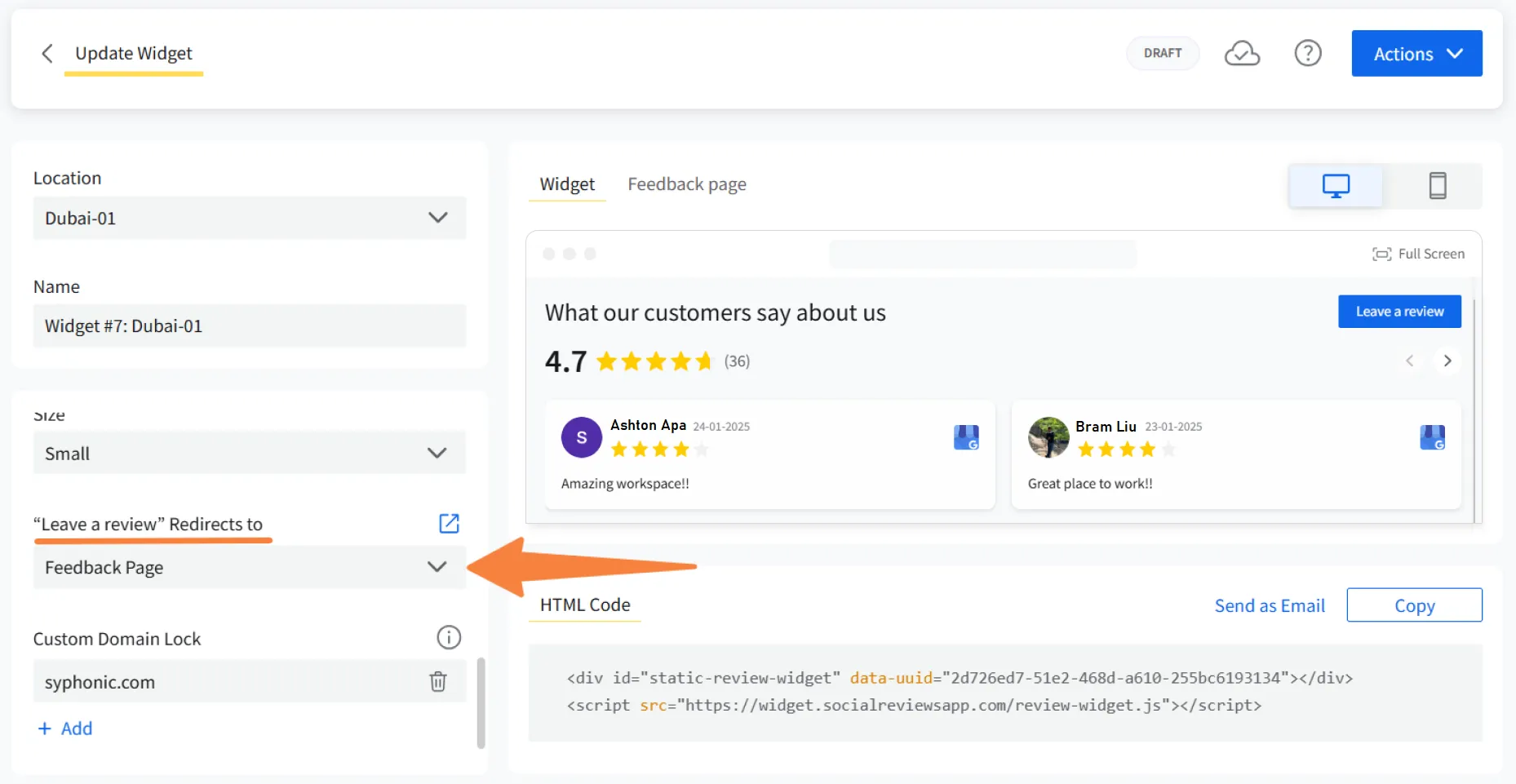
- Choose where the “Leave a Review” button redirects visitors. Clicking this button can take them to any connected platform, like your Facebook business page or a feedback form. You can also direct them to a custom Feedback Page created within the widget.
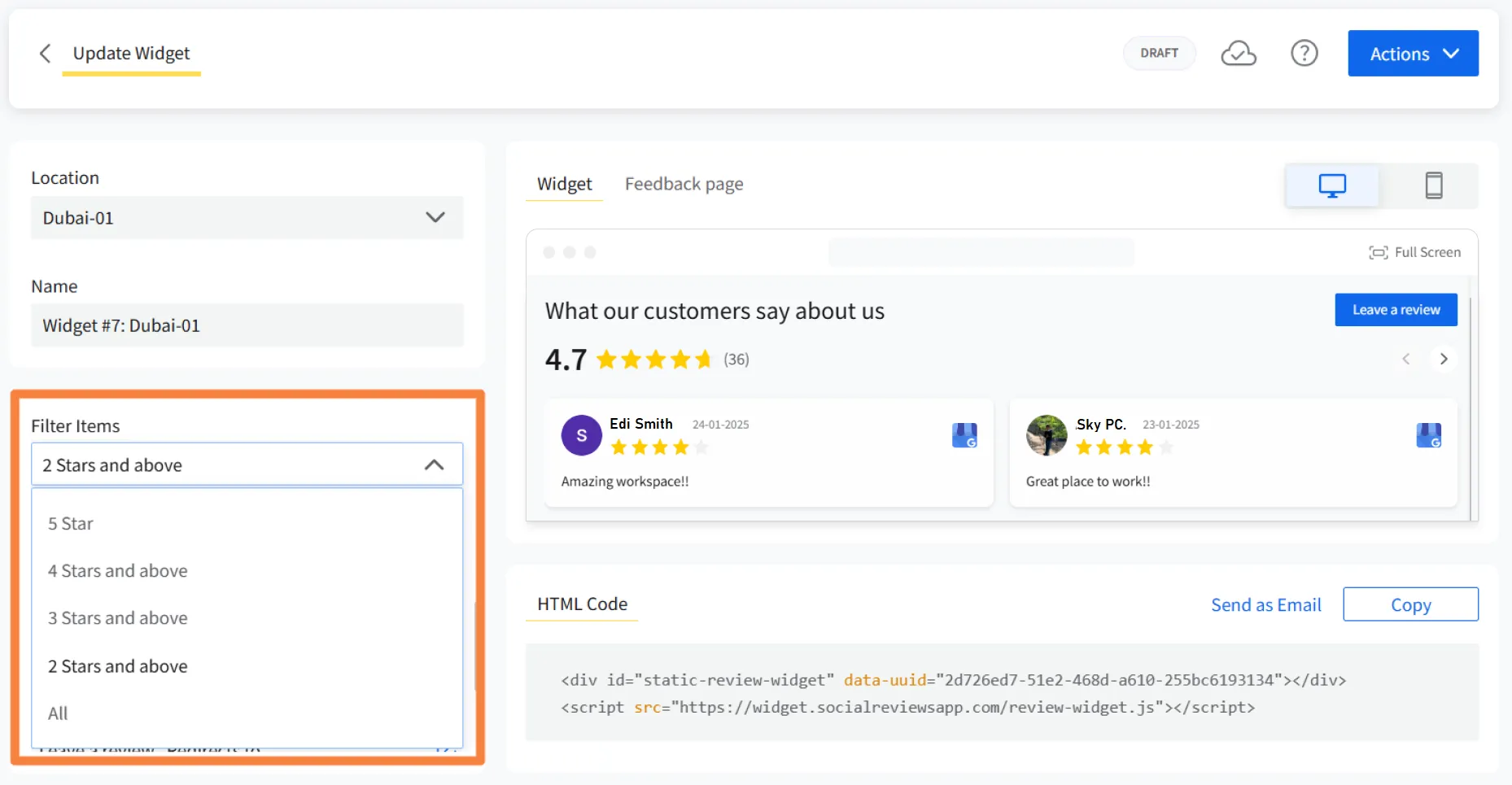
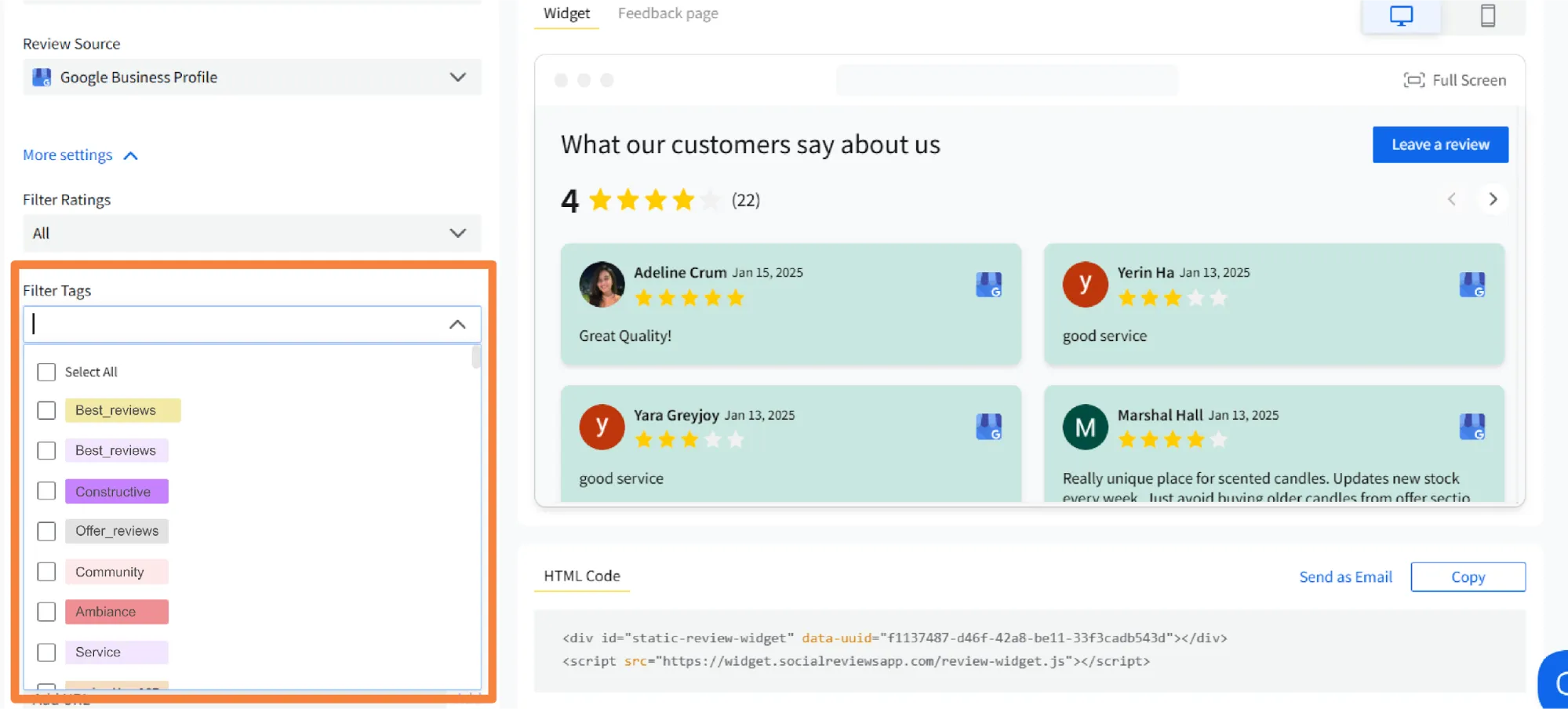
- Now you need to filter items to filter reviews with a range of ratings (stars) to show in the widget.
- You can use Filter tags to make sure that reviews with only certain tags are visible when the widget is made live.
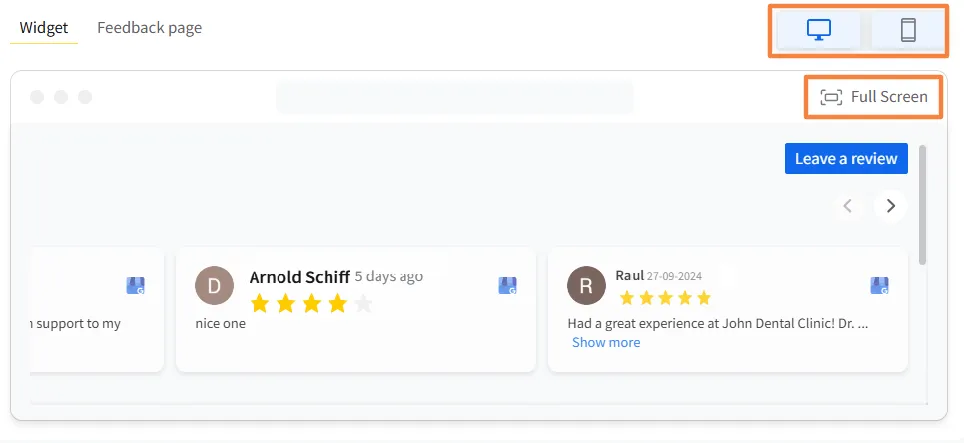
- When you are configuring all the specifics you can see a real-time preview (available – mobile preview, desktop preview, and full-screen preview) as you design it.
- Once your widget is ready, there are a few actions you can choose from. So go to the Actions button at the top-right corner of the screen and select any of the two options
- Save Draft: This will save the widget as you have created, and you can edit it again.
- Publish: This will make the widget live and functional

Step 5: Publish the Widget
Once your widget is ready, click “Publish” to make it live. If you want to make changes later, you’ll need to unpublish, edit, and republish it. Because once you publish a widget, editing options will be disabled.

Step 6: Copy the Embed Code
After publishing, click on the widget and copy the HTML snippet provided.

Step 7: Add the Code on Your Web Page Backend
Now, copy the provided HTML snippet.
- Open your website’s source code via your CMS or HTML editor.
- Paste the copied HTML code into the section where you want the widget to appear.
Step 8: Refresh Your Website
Once done, refresh your site to ensure the widget appears correctly.

Now that the review widget is up and running, you can start collecting user reviews and proactively contributing to your review generation campaigns.
2. Add Reviews on Website Using Facebook’s Embed Code
Facebook makes it easy to showcase the best customer reviews right on your website with its embed feature! By adding reviews, you can highlight positive feedback, build trust with visitors, and boost conversions—all without any complicated setup.
Follow this step-by-step guide to embed Facebook Reviews on your website:
Step 1: Go to Your Facebook Business Page’s Reviews Section
First things first—log into your Facebook account and navigate to your Business Page. Once there, look for the “Reviews” tab at the top or side menu.
Can’t find it?
The tab placement depends on your page’s settings. If it’s hidden, consider moving it up in priority so visitors can easily see and leave reviews!
- Head over to your Facebook Business Page and click on “Settings” in the left-hand menu.
- In the settings menu, select “Privacy”.
- Within the privacy settings, scroll down and click on “Page and Tagging”.
- Now look for the option “Allow others to view and leave reviews on your Page?” and toggle the switch on (it should turn from gray to blue)
- At the end, save your new settings.
Step 2: Find a Review You Want to Showcase
Now, scroll through your reviews and pick one that really highlights your business’s strengths. You’ll want to showcase a detailed, positive review that makes potential customers trust your brand.

Tip: Use Facebook’s filters like “Most Helpful” or “Most Recent” to quickly find the best reviews.
Step 3: Select the “Embed” Option
Once you’ve found the perfect one, click the three dots in the top-right corner of the review box—next click “Embed.”
This will take you to the pop-up with the embed code and review overview.

Step 4: Copy the Facebook Review Embed Code
On the Embedded Posts page, click on “Copy Code”. You’ll see a preview of how your review will look on your website.

Apart from visiting pages or Facebook accounts, you can directly generate embed code through this Facebook Code Generator page.

Step 5: Paste the Copied Code Into Your Website
Almost there! Now, go to your website’s backend and paste the embed code where you want reviews to appear.
Which code format should you use?
- IFrame (recommended) – Works on most website builders like WordPress, Wix, Weebly, Shopify, etc.
- JavaScript SDK – The JavaScript SDK is a more advanced option for developers.

Step 6: Testing Code
Once you’ve finished these steps, you can test your Embedded Post. Here’s an example of how it should look:

How to Customize Facebook Review Display on the Website
Want to make your Facebook Reviews Widget blend seamlessly with your website’s design? Unlike Facebook Embed Code, which does not give customization options, SocialPilot gives you many customization options to match your website’s theme and business goals.
Here’s how you can tailor your widget to make it look exactly the way you want!
1. Choose the Right Facebook Review Widget Type
SocialPilot offers six different widget types, each with its own customization settings. Pick the one that best suits your website’s design and user experience.
I. Grid Widget: Best for Structured Review Displays
- Theme (Card Background, Text, Button Background, and Button Text for Custom Theme)
- Custom CSS Theme
- Heading
- Review Source
- Filter Items
- Filter Tags
- Rows (1–10) and Columns (1–5)
- Size
- Leave a Review button
- Custom Domain Lock

II. List Widget: Great for a Scrolling Review List
- Theme (Card Background, Text, Button Background, and Button Text for Custom Theme)
- Custom CSS Theme
- Heading
- Review Source
- Filter Items
- Filter Tags
- Rows (1–10)
- Size
- Leave a Review button
- Custom Domain Lock

III. Review Button Widget: Ideal for a Quick Review Redirect
- Custom (Button Background and Button Text for Custom Theme)
- Custom CSS Theme
- Button Label
- The review Button Redirects to
- Size
- Icon (preferably matching the “Redirect to” button)
- Custom Domain Lock

IV. Average Rating Badge Widget: Perfect for Showcasing Your Ratings
- Theme (Card Background and Text for Custom Theme)
- Custom CSS Theme
- Review Source
- Show Reviews Count checkbox
- Size
- Shape: Circle, Square, or Star
- Show Stars (checkbox)
- Show Platform Icon (checkbox)
- Custom Domain Lock

V. Carousel Widget: Best for Sliding Review Displays
- Theme (Card Background, Text, Button Background, and Button Text for Custom Theme)
- Custom CSS Theme
- Heading
- Review Source
- Filter Items
- Filter Tags
- Size
- “Leave a review” Redirects to
- Auto Slide Speed: Fast, Medium, Slow, or None
- Cards (per slide: Single or Multiple)
- Interactions: Enable or disable Arrow
- Custom Domain Lock

VI. Floating Slides Widget: Great for a Pop-up Review Showcase
- Theme (Card Background and Text for Custom Theme).
- Custom CSS Theme
- Position: the placing of the widget on the screen (e.g., Top Left, Bottom Right)
- Review Source
- Show Review Text (uncheck or check to hide or display review content.)
- Filter items
- Filter Tags
- Size
- Custom Domain Lock

2. Customize Your Widget Theme
Want your review widget to blend in perfectly with your brand colors? You can choose from Light, Dark, or Custom themes and tweak the following:
Custom theme options:
- Card Background
- Text Color
- Button Background
- Button Text
However, the number of customization options in the Facebook review widget depends on the widget type you select.
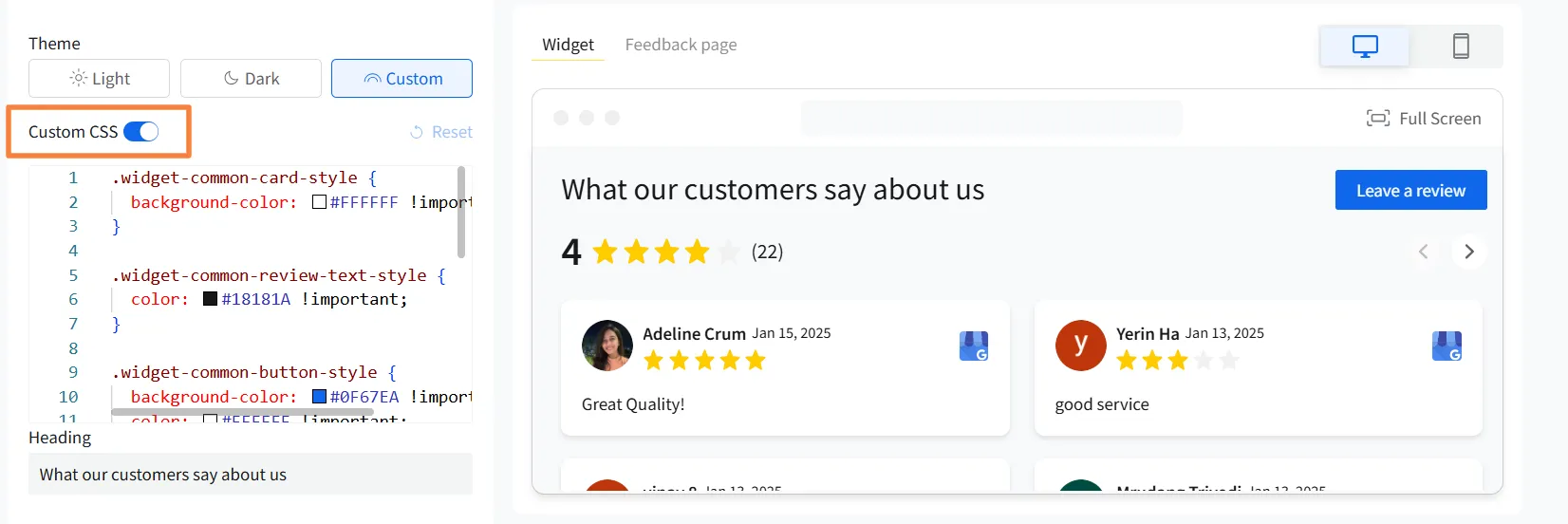
3. Use Custom CSS for Advanced Styling
Now next you can use Custom CSS to completely redesign the look of the widgets if you want to create new designs or them according to your brand design guidelines.
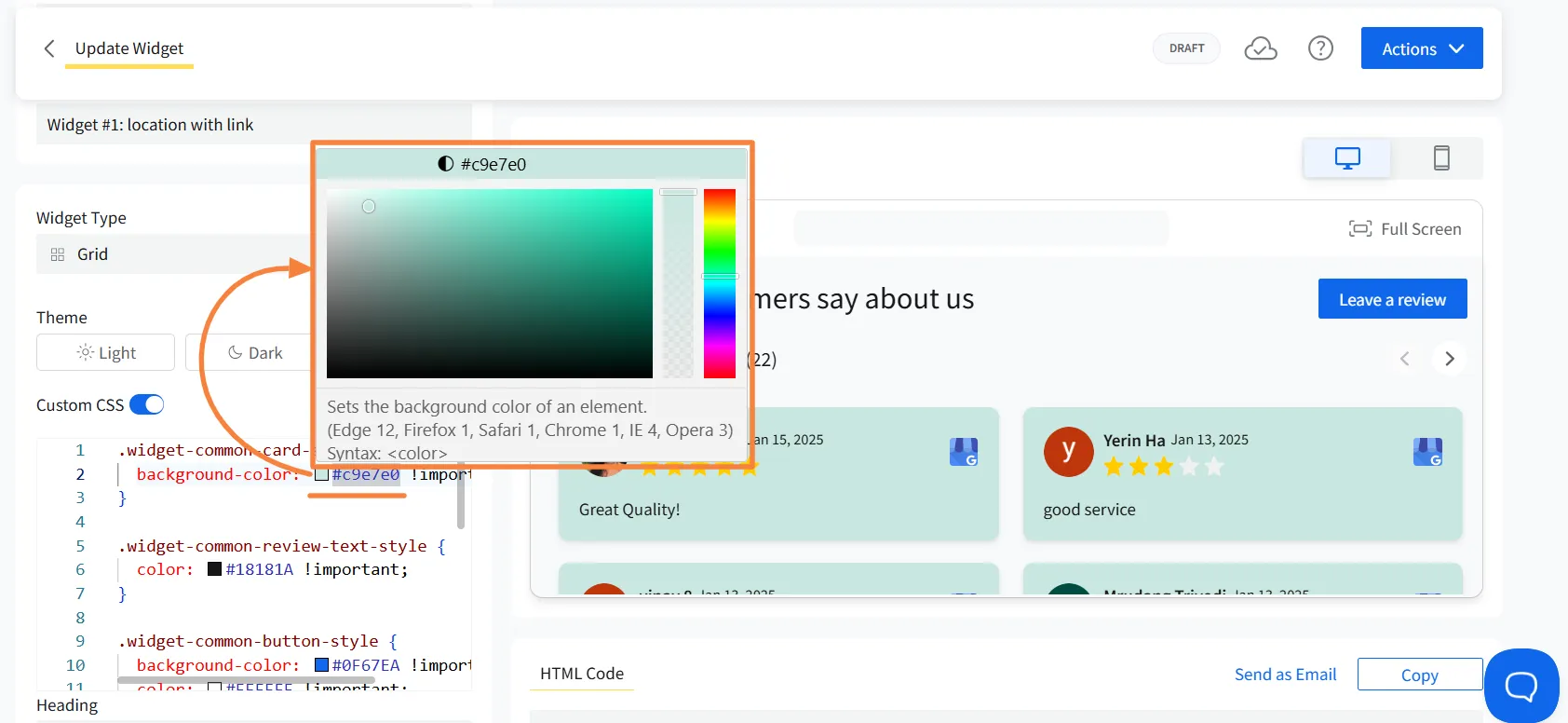
- Simply toggle on the CSS option to open the code editor.
- Once the code window opens, you can take the cursor to hover over the color codes. This will open up the color picker from where you can select any of the available shades for the elements in your widgets.
- You can restore the widget’s default aesthetics by clicking “Reset.”
This gives you full control over the widget’s styling, ensuring seamless integration with your website’s aesthetics.
4. Customize Your Widget Heading
You can also customize the heading, which will be the main title displayed on the widget.
This field is named Button Label for the Review Button widget and is unavailable for the Floating Slide.

But why it important to embed Facebook reviews and use widgets to display them on your website?
Why Add Facebook Reviews to Your Website?
Did you know that 71% of consumers read online reviews while researching a business?
Incorporating these authentic customer reviews directly into your site helps in review marketing efforts by building trust, increasing credibility, and influencing potential customers at crucial decision-making moments.
Here’s why it matters:
- Boost credibility & conversions: Real customer feedback builds trust and encourages more sales.
- Encourage more reviews: Displaying reviews inspires customers to share their own experiences.
- Enhance your Facebook presence: More visibility means more followers and engagement.
- Improve SEO & discoverability: Fresh user-generated content with relevant keywords helps your site rank higher.
- Strengthen brand reputation: A stream of positive reviews makes your business look more reliable and customer-focused.
With Facebook being one of the most trusted review sources, embedding these testimonials gives potential customers the confidence they need to choose your brand.
Here are some successful case studies of embedding Facebook reviews on websites:
- The dental clinic named TLC saw a 14.08% rise in conversions after implementing a review widget, leading to an estimated $96,000 in additional annual revenue.
- A famous affiliate marketer Chris, integrated the Gig Ads widget across blogs and observed a 100% increase in conversion rates over two months.
- An agency named Ontrack experienced a 23% uplift in conversion rates after adding a reviews widget to their homepage, highlighting the impact of showcasing customer feedback prominently.
Troubleshooting & Common Errors: May Occur While Embedding Facebook Reviews
Sometimes, things don’t go as planned when embedding Facebook reviews on your website. If you’re running into issues, don’t worry!
Here are common problems and their fixes to get your reviews displayed smoothly:
1. Facebook Reviews Not Showing Up
Possible causes and fixes when it’s not working:
- Your Facebook Page Reviews Are Disabled: Ensure that reviews are enabled on your Facebook Business Page. Go to Settings → Privacy and check if reviews are turned on.
- The Review Isn’t Public: Only public reviews (marked with the 🌍 world icon) can be embedded. If a review is private, it won’t appear.
- Your Page Has No Reviews Yet: If your business hasn’t received any Facebook reviews, there’s nothing to add! Start by encouraging customers to leave Facebook reviews.
2. The Embedded Code Isn’t Working
Causes and fixes:
- Incorrectly Copied Code: Double-check that you’ve copied the entire embed code without missing any part.
- Placed in the Wrong Section: Make sure you paste the code in the correct place in your website’s HTML or CMS (like WordPress, Wix, or Shopify).
- Conflicting JavaScript: If other scripts on your website interfere, try using the IFrame embed code instead of the JavaScript SDK.
3. Reviews Appear Broken or Misaligned
Possible causes behind broken embedded reviews on your website and the best way to fix them:
- CSS Conflicts: If the reviews don’t align properly, check your website’s CSS settings to adjust padding, margins, or width.
- Widget Theme Mismatch: Ensure the selected widget theme (Light, Dark, or Custom) blends well with your website’s design.
- Browser Cache Issues: Try clearing your browser cache or opening your site in Incognito Mode to see if the issue persists.
4. Facebook Review Widget Loads Slowly
Possible causes and fixes:
- Large Number of Reviews: If you have hundreds of reviews, filter them by rating, date, or tag to show only the most relevant ones.
- Slow Website Hosting: Check your website’s speed using tools like Google PageSpeed Insights to optimize loading times.
- Too Many Widgets: Avoid embedding multiple review widgets on the same page, as this can slow things down.
5. Error Occurring: “This Content Is Not Available Right Now”
Possible reasons for it and how to fix it:
- The Review Was Deleted or Made Private: If the original reviewer deleted their comment or changed its privacy settings, it will no longer be embeddable.
- Facebook API Issue: Sometimes, Facebook’s API might be temporarily down. Wait a while and try again.
6. Facebook Reviews Not Updating Automatically
Possible Causes & Fixes:
- Cache Delay: Refresh your website or clear your cache to load the latest reviews.
- Facebook API Limitations: If you’re using a third-party tool like SocialPilot Review Widget, make sure it’s syncing properly with Facebook.
7. Issue Not Mentioned Above or Not Resolved
Here’s what you can do:
- Try a different embedding method – use SocialPilot’s Facebook Review Widget instead of manually adding.
- Check Facebook’s status page for any platform-wide issues.
- Contact your website developer if you suspect deeper integration problems.
- Reach out to the Support team if you’re using the SocialPilot widget and need assistance.
Summing Up
Facebook reviews are a powerful trust signal that can influence buying decisions. Instead of letting them sit on your Facebook page, embed them on your website for maximum impact.
Want the easiest way to do it? Try the SocialPilot Reviews Widget—customize, embed, and manage reviews effortlessly in just a few clicks!
Start now & turn reviews into conversions!