Have you ever posted an image on Bluesky only to find it awkwardly cropped or stretched? We’ve all been there.
Whether you’re managing social media campaigns, building your brand’s presence, or posting updates on Bluesky, the wrong image dimensions can make your content look unprofessional and reduce engagement.
As the newest microblogging platform in town, it’s natural for marketers to be unaware of the site’s best practices, image sizes, character limits, and so on. But since first impressions matter, it’s natural to steer your brand away from a bad impression on a new platform.
With this guide, we’ll walk you through everything you need to know about Bluesky image sizes to ensure your content is pixel-perfect (and share-worthy!).
A Quick Summary of Bluesky Image Sizes
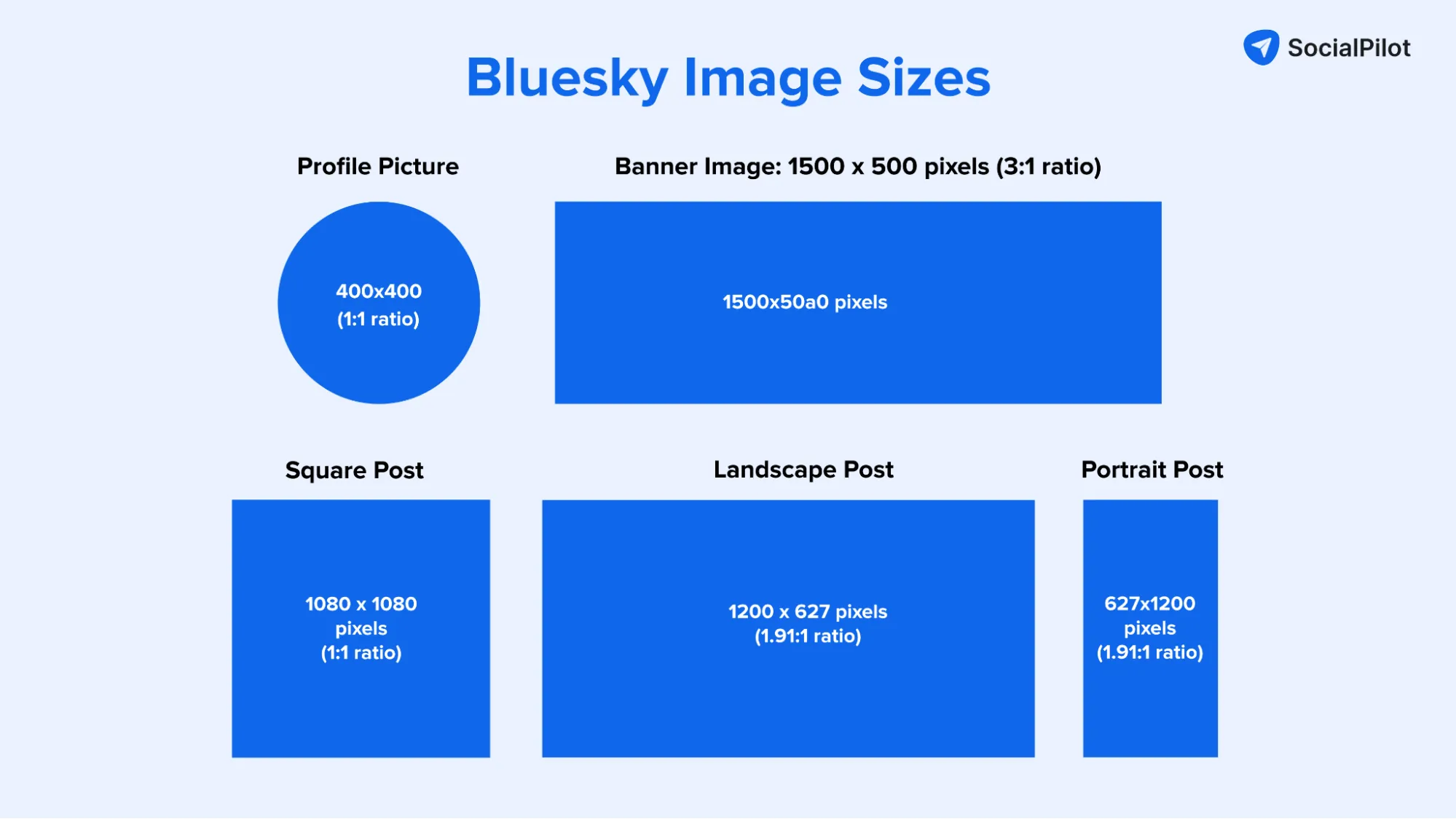
Before we explore each format, here’s a quick overview of the essential Bluesky image dimensions:

| Profile Picture | 400 x 400 pixels (1:1 ratio) |
| Banner Image | 1500 x 500 pixels (3:1 ratio) |
| Standard Single and Multiple Post Images | Square: The ideal image size for this is 1080 x 1080 pixels (1:1 ratio) Landscape: The ideal image size for this post is 1200 x 627 pixels (1.91:1 ratio) Portrait: The image should be 627 x 1200 pixels (4:5 ratio) |
| Link Preview Images | 1200 x 630 pixels |
Want to ensure visual consistency across platforms? Don’t miss out our complete social media image size guide for specs beyond just Bluesky.
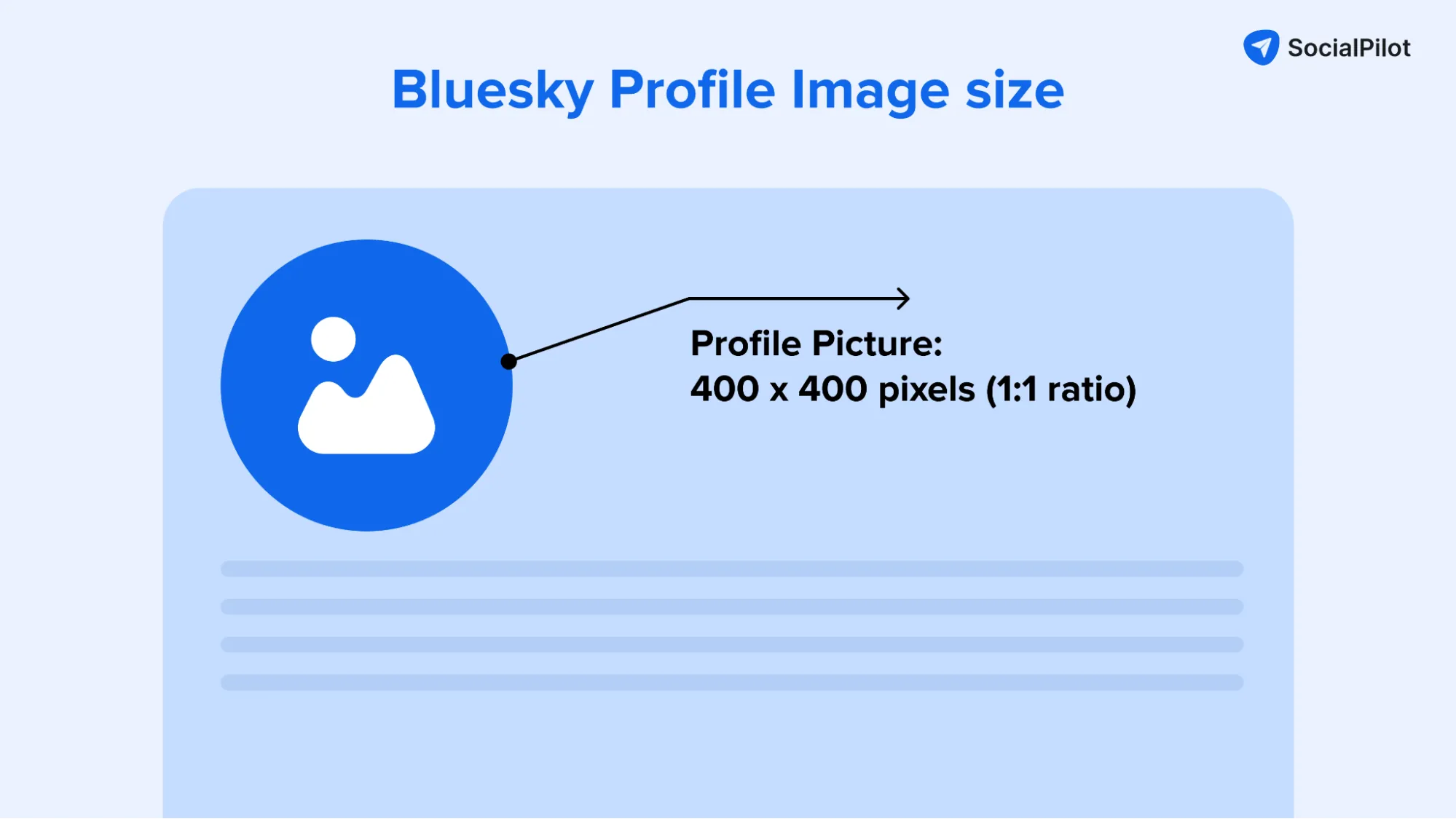
Bluesky Profile Picture Size
Your profile picture is the first thing other users notice about your account, apart from the banner. Whether it’s a personal profile or a branded one, here’s what you need to know to nail this important visual element:

- Recommended dimensions: 400 x 400 pixels (Square format)
- Supported formats: JPG, PNG, SVG
Tips:
- For your Bluesky profile picture, a 400 x 400-pixel square image is the best bet. This size fits perfectly into the circular frame without any cropping or quality loss.
- Make sure to center your subject within a square frame to avoid automatic cropping.
- Post-upload, the image may get cropped and blurred as a thumbnail. It’s best to re-check or follow the recommended dimensions for better quality.
- Bluesky’s circular crop can cut off the edges of square logos. Hence, for brand accounts, it’s best to leave a small padding around logos to prevent cutoff and ensure that the logo remains fully visible.
- Use high-resolution images while staying under the file size limit.
For a deeper understanding of how the platform functions beyond visuals, explore this complete guide on how Bluesky works and its features.
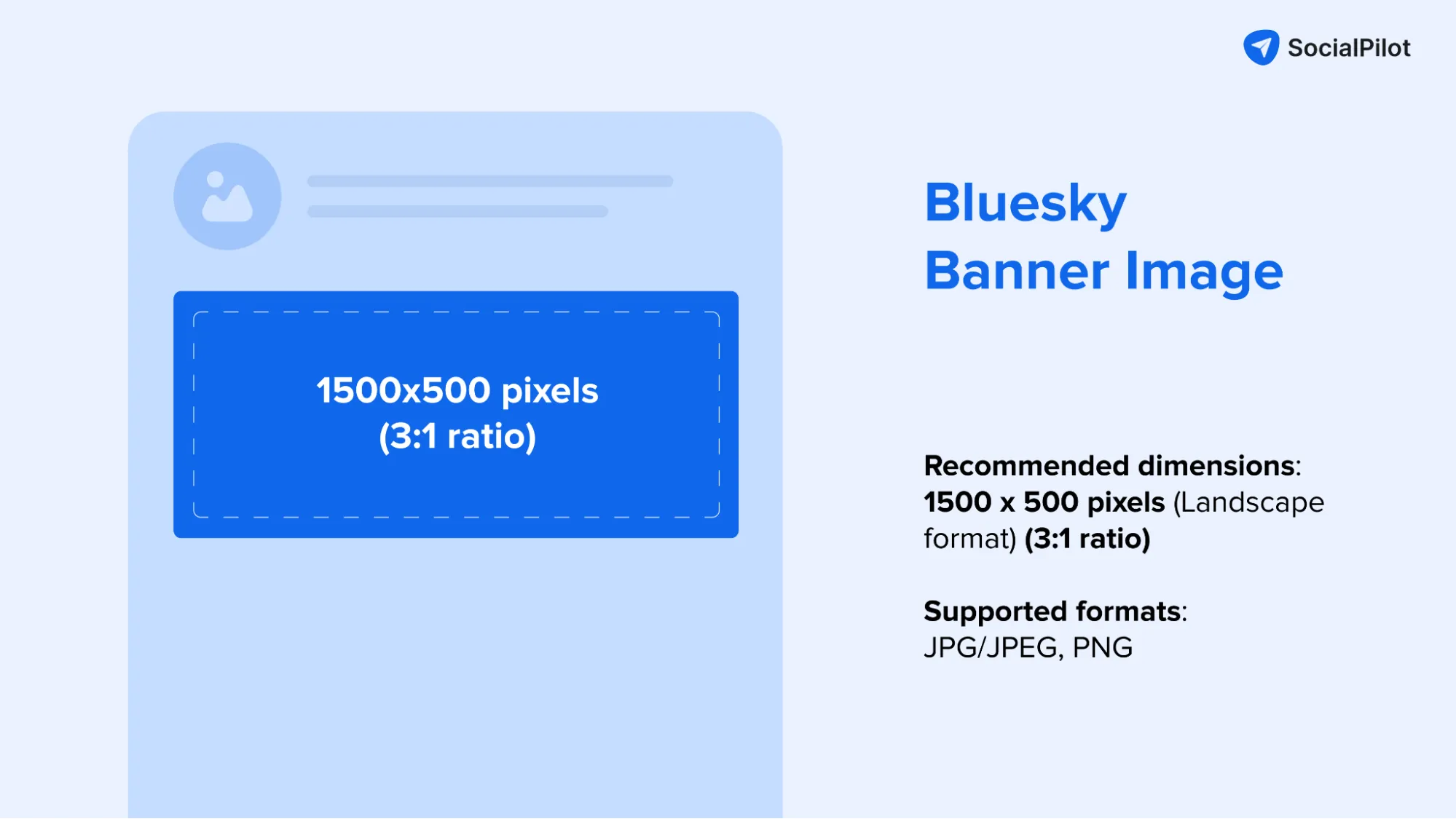
Banner images go hand in hand with profile pictures as a way to showcase brand identity, personality, or colors across your profile.

The optimal Bluesky banner size is 1500 x 500 pixels. This gives you plenty of space to work with while ensuring your banner image looks crisp across all devices.
- Recommended dimensions: 1500 x 500 pixels (Landscape format)
- Supported formats: JPG/JPEG, PNG
Tips:
- Make sure your key visual elements or product shots are in the middle section, as the edges could get clipped.
- Got some text in your banner? Keep it towards the center and make it large enough to read easily. Remember, mobile users might see a slightly cropped version, so a witty tagline might need to be placed more centrally.
- Test your banner across different devices before settling. What looks perfect on your desktop might need adjusting for optimal mobile viewing. This extra step can ensure consistency across different devices.
Standard Post Images
Bluesky supports both single and multiple images in posts, each with its own optimal dimensions. Let’s find out the exact numbers!
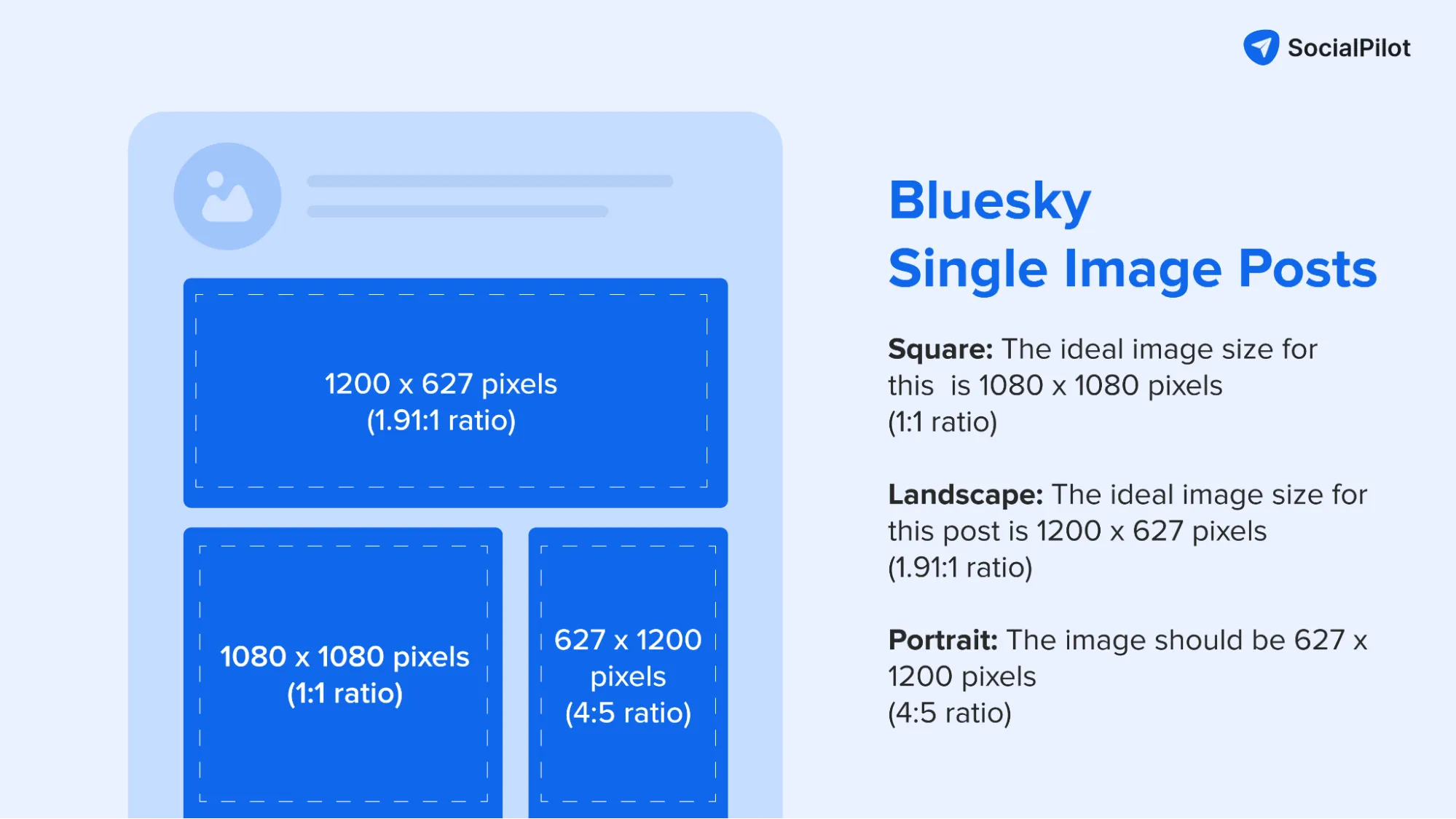
Single Image Posts
When you’re sharing individual images on Bluesky, you’ve got some flexibility to work with. Unlike other platforms, such as Instagram, you can upload images in various dimensions, and Bluesky automatically adjusts and optimizes them while maintaining visual quality
This makes the platform pretty accommodating with image ratios, but some common ratios work best, such as:

- Square: The ideal image size for this is 1080 x 1080 pixels (1:1 ratio)
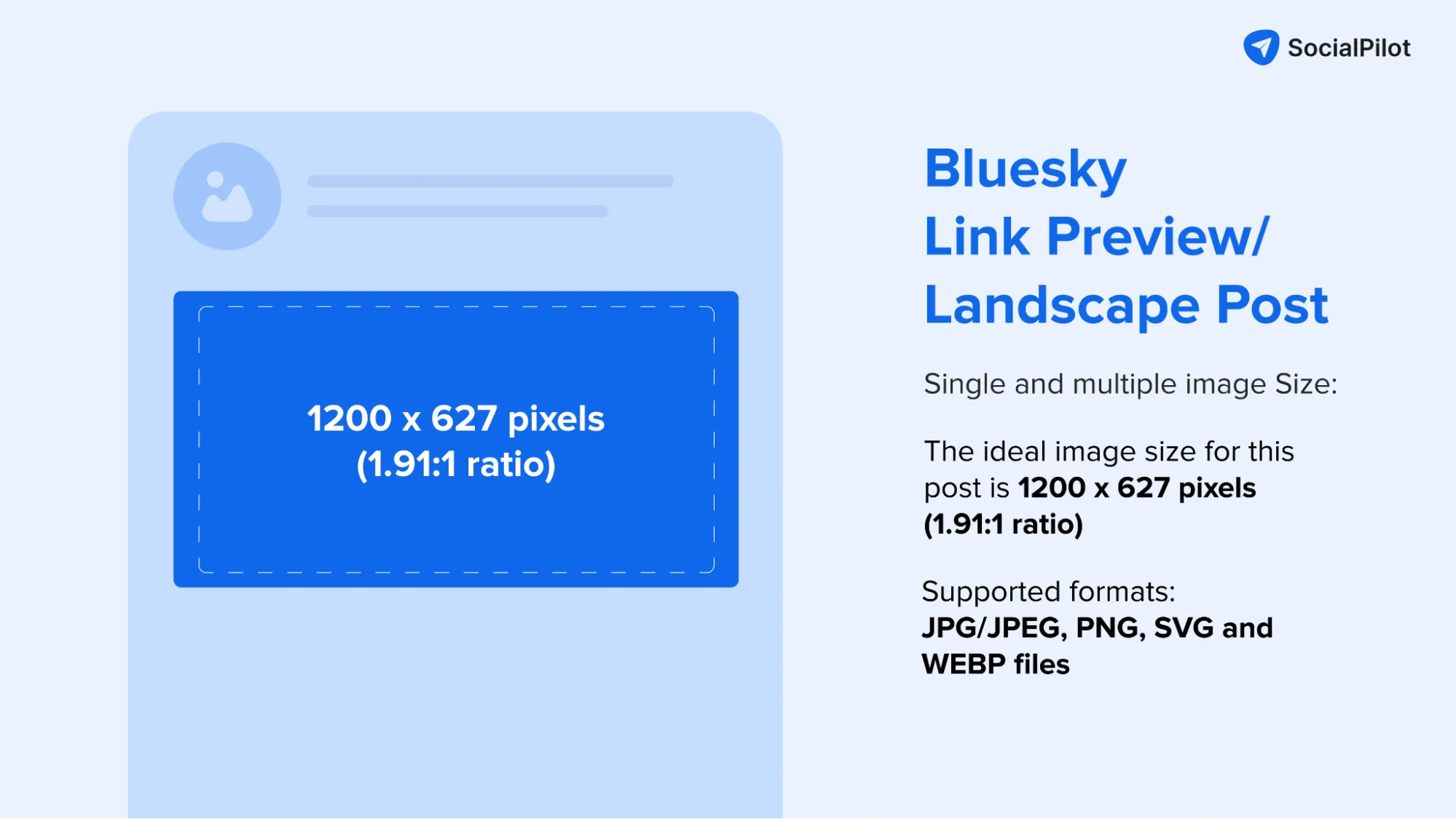
- Landscape: The ideal image size for this post is 1200 x 627 pixels (1.91:1 ratio)
- Portrait: The image should be 627 x 1200 pixels (4:5 ratio)
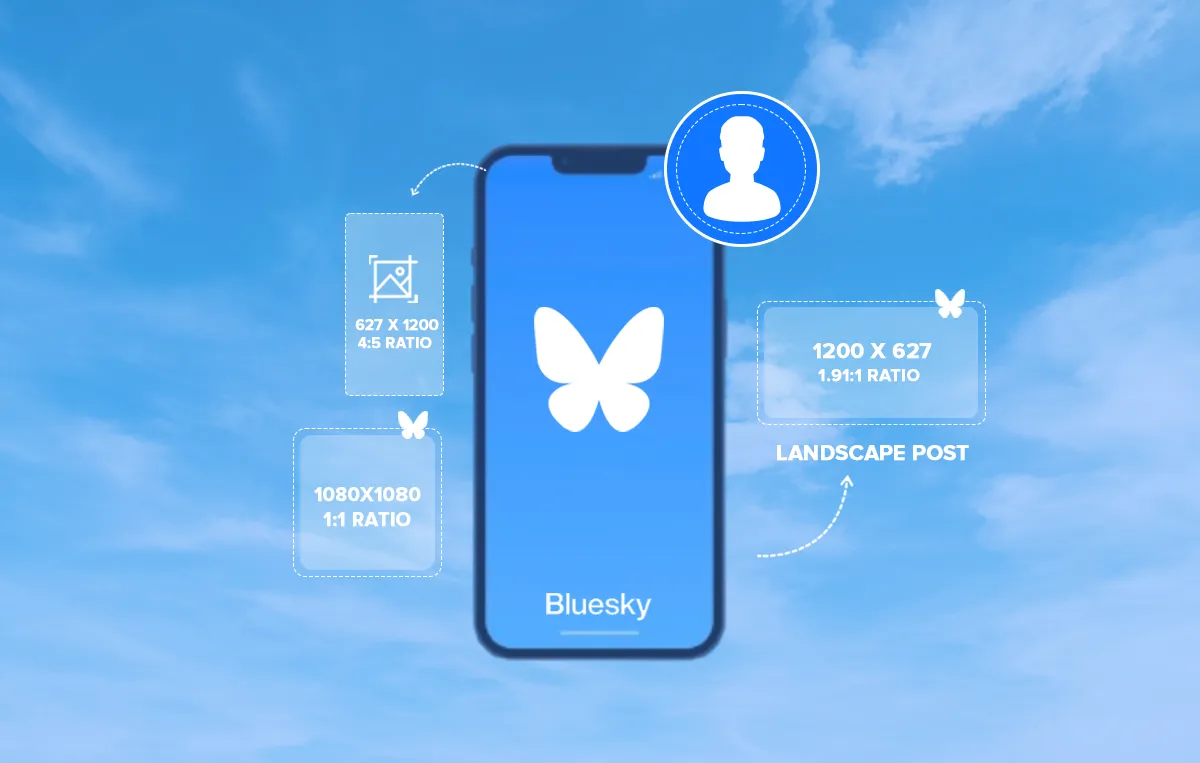
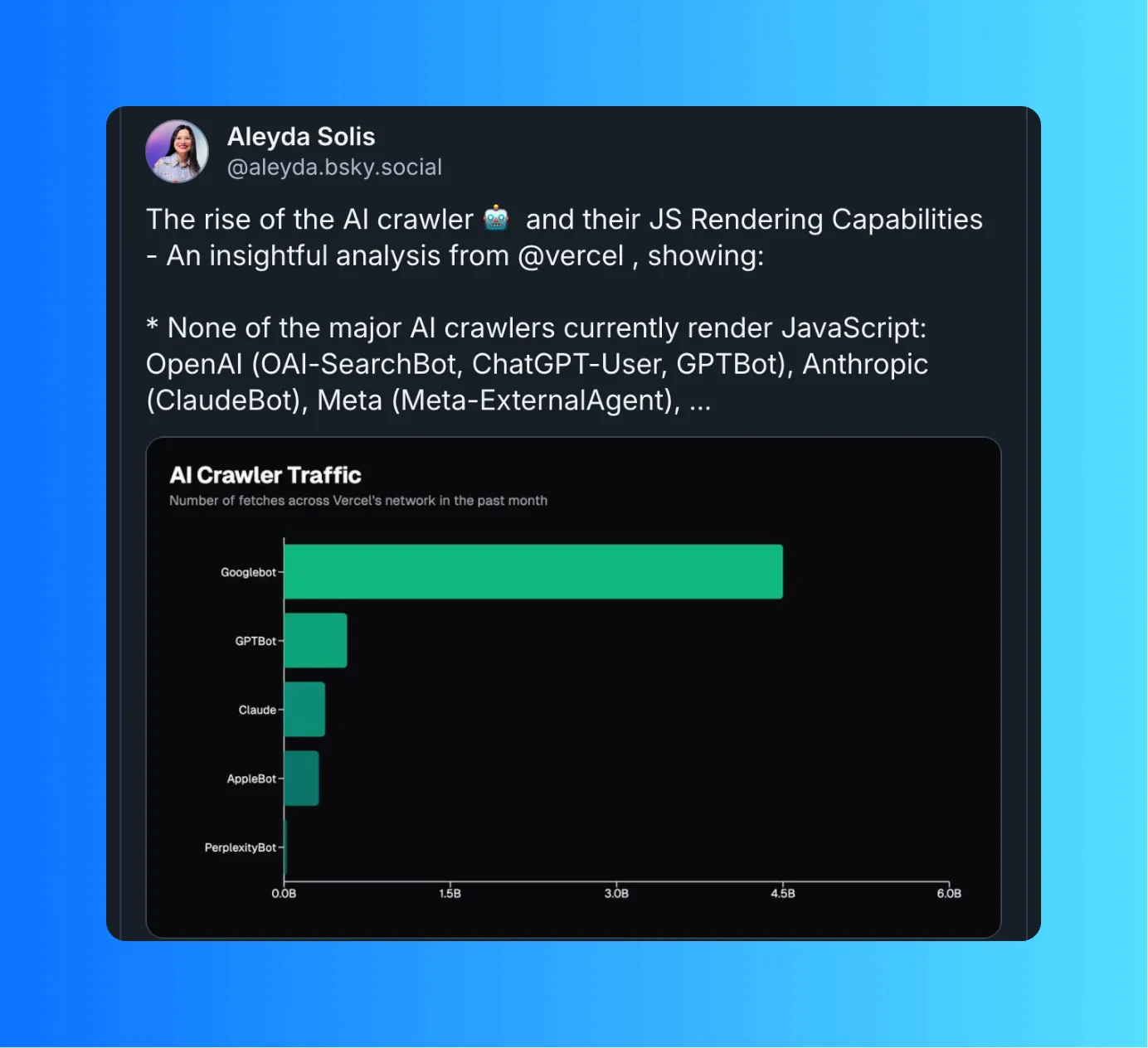
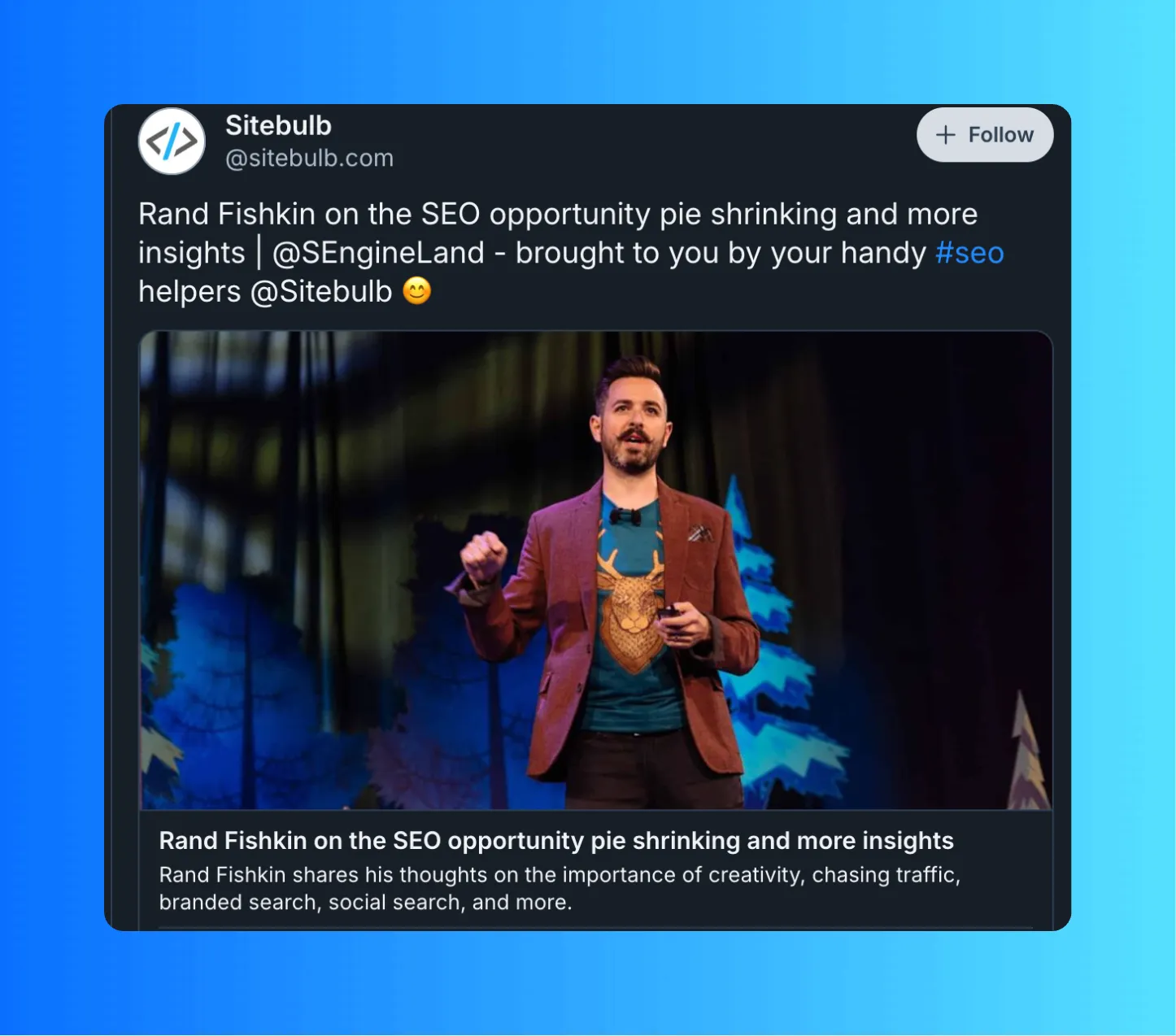
Here is an example of what it looks like:

Tips:
- While Bluesky automatically adjusts the images you upload, it may lead to inconsistencies between mobile and desktop view. To avoid that, it’s best to choose from the recommended ratios to help your images look consistent across different devices.
- If you want to add context to each image, use Alt text to describe it better.
- Use high-resolution images to take advantage of Bluesky’s image quality. Unlike some platforms that compress everything, Bluesky maintains good image quality. This gives you a chance to share cohesive, high-quality visuals with every post.
- Pay attention to how your image appears in the preview before posting. If something looks off, you might want to re-crop to a different ratio for better presentation.
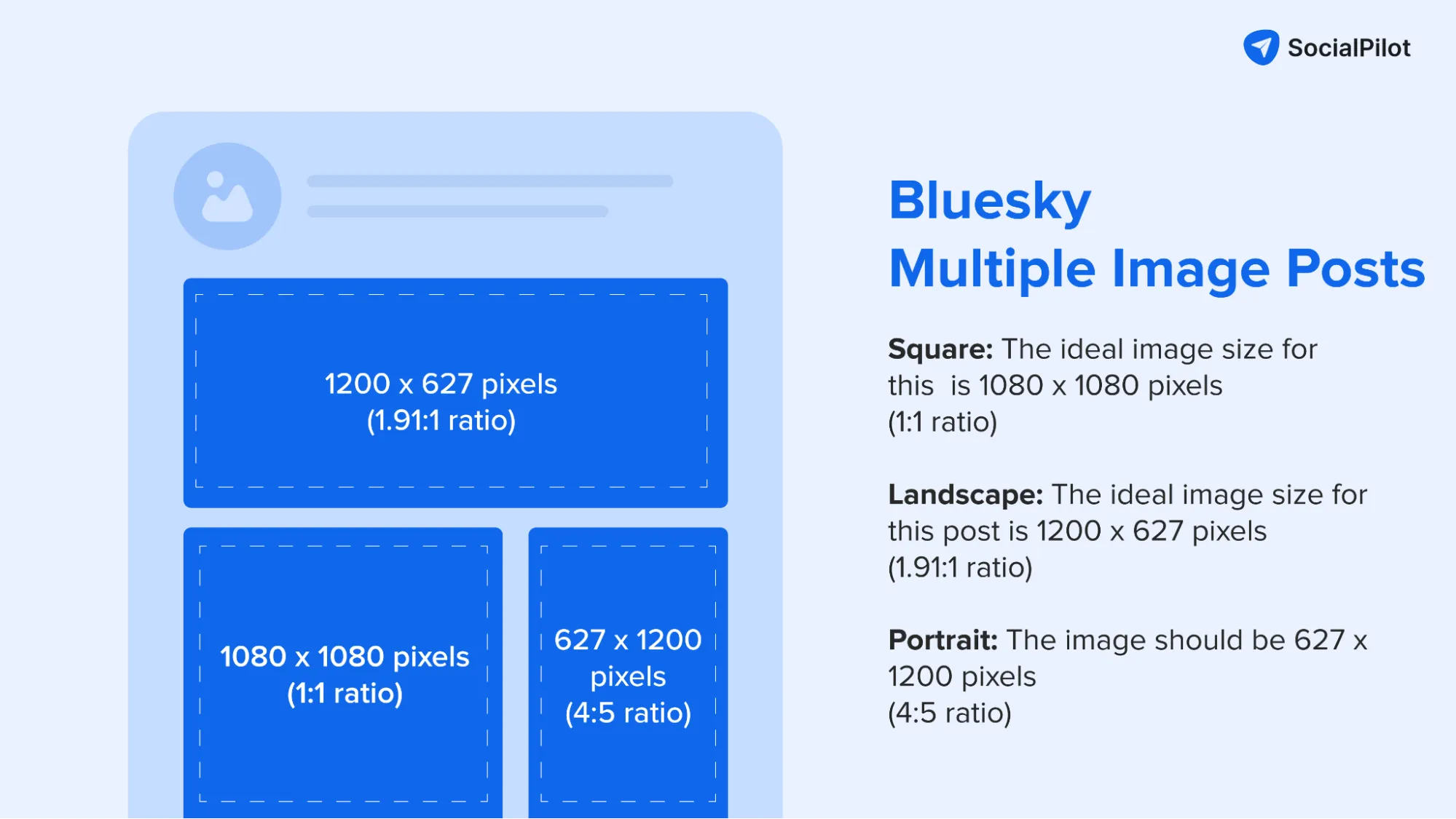
Multiple Image Posts
Multiple images are a great way to showcase a product line, tell a story, or share highlights from an event. The platform lets you share up to 4 images in a single post, giving you plenty of space. The platform also doesn’t crop the image, regardless of the width or height.
Here are the technical specifications you need to know:
- Number of Images: You can include up to 4 images per post
- Supported Formats: PNG, JPG, SVG and WEBP files

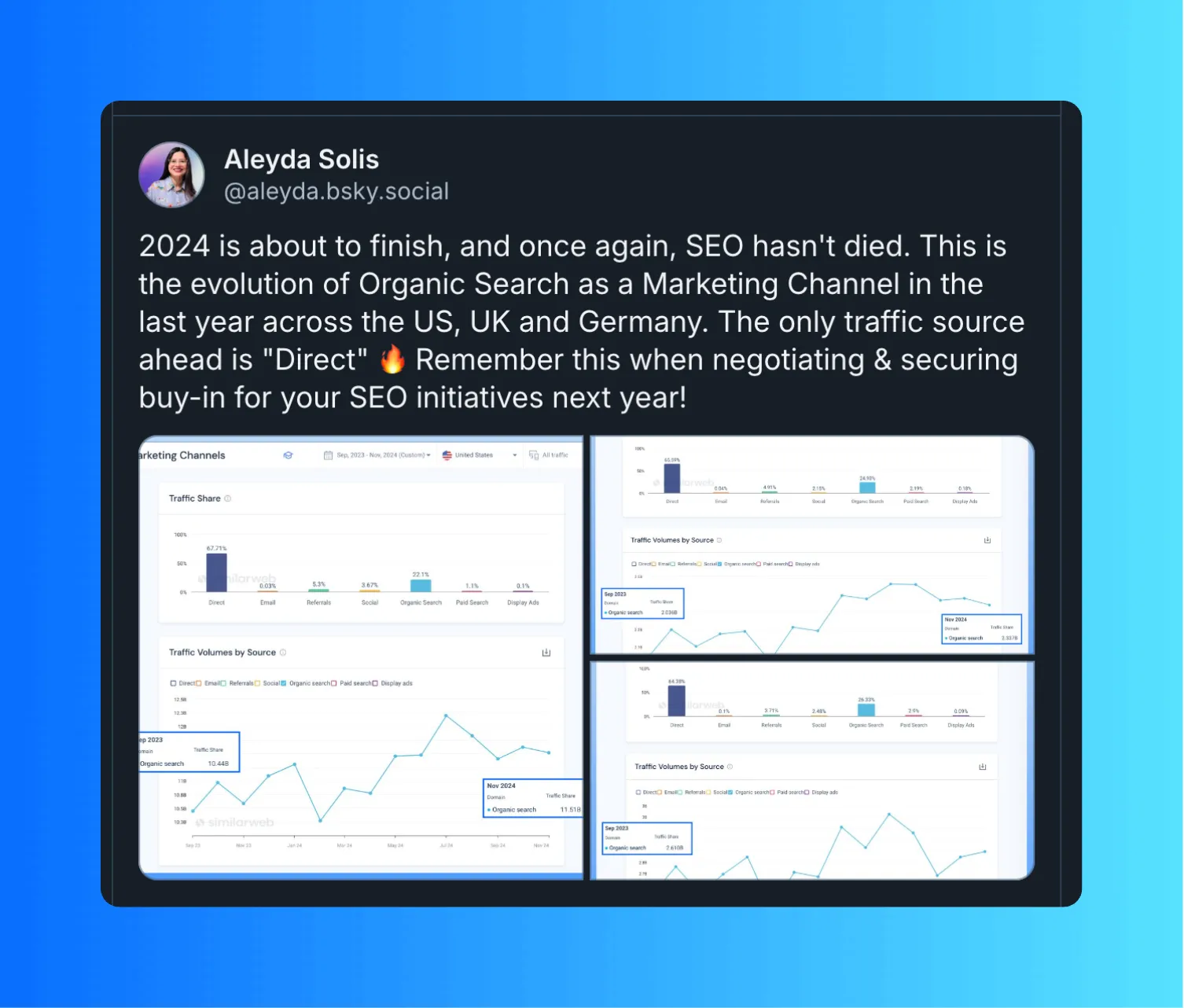
Here is an example of a multiple-image post on Bluesky.

Tips:
- The same three types: Square (1080 x 1080 pixels), Landscape (1200 x 627 pixels), and portrait (627 x 1200 pixels), work for multiple images as well.
- Make sure to keep similar ratios across your Bluesky image sizes for a post, and use high-quality images for that consistent, professional look across different devices.
- Consider how your images will flow together. If you’re telling a visual story, make sure your sequence makes sense and keeps viewers engaged.
- Remember that viewers might not swipe through all images, so put your most impactful shot first. This is especially important for brand or promotional content.
Link Preview Images
Link previews are a great way to share articles, blog posts, or external content, making it more engaging and visually appealing to your followers.

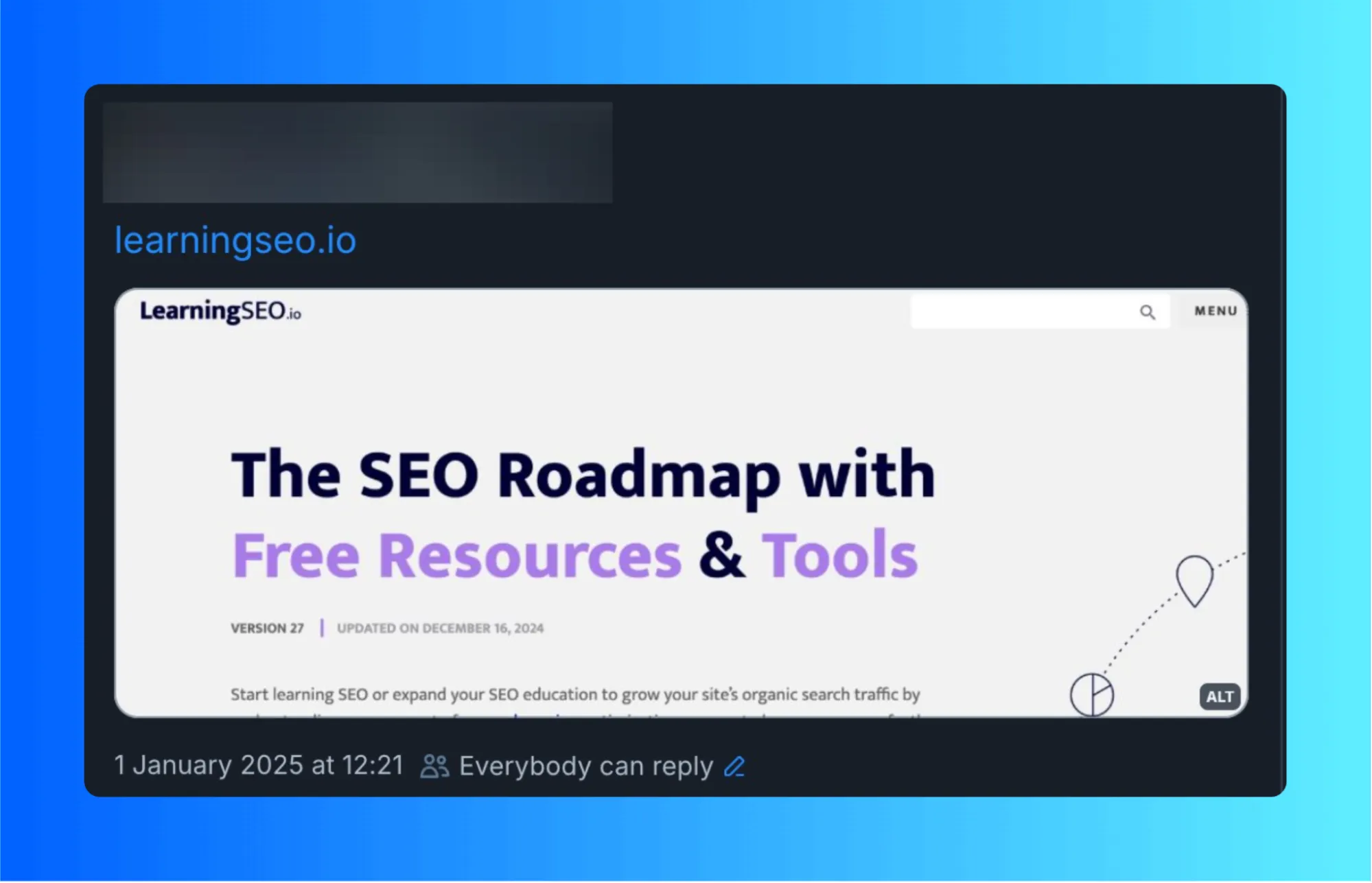
When you paste a URL into your post, Bluesky automatically generates a preview card featuring the main image from your linked content. But if you don’t prefer this, you can remove the link card and add your own custom image to accompany the link, like this one:

The optimal size for link preview images: 1200 x 630 pixels.

Tips:
- When using the auto-generated preview cards, check if the main image from your article appears correctly. Sometimes, websites don’t have properly configured preview images, which might lead to awkward or missing previews. Adding your own custom image might be the better choice in these cases.
- If you’re creating custom preview images, stick to the recommended size of 1200 x 630 pixels. This ensures your preview appears crisp and professional, whether viewed on desktop or mobile.
- Consider the visual hierarchy of your preview image. If you’re including text or branding elements, make sure they’re clearly visible in both the preview card and the expanded view.
- Test your posts on different devices before settling on a final design. What looks perfect on your desktop screen might need adjusting for mobile viewers. Since many Bluesky users browse on their phones, mobile-first design is key for these preview images.
Feeling a bit overwhelmed trying to manage all these image sizes and post formats? We hear you, social media managers!
With each platform having its own specifications, it’s easy to get image sizes incorrect – leading to cropped logos, pixelated photos, or distorted visuals, in some cases.
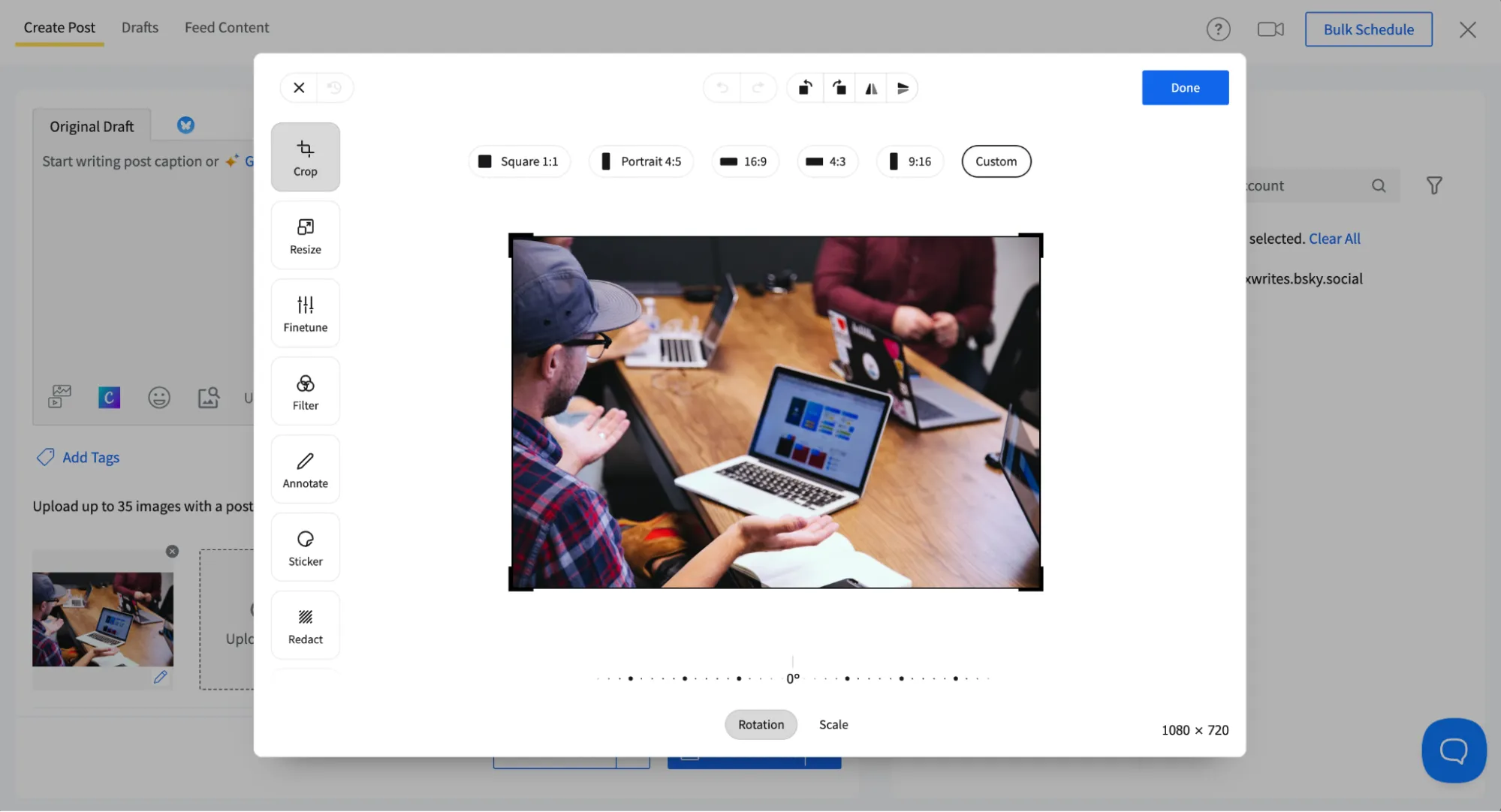
That’s where SocialPilot’s built-in image editor has your back.
SocialPilot streamlines your Bluesky content creation with a powerful built-in image editor that quickly enables you to adjust your images to platform-specific dimensions and suggests the best ratios for different posts.

But it’s functionality doesn’t stop at just image editing. Here’s what else you can do with SocialPilot for Bluesky:
- Connect multiple Bluesky handles and manage everything from one dashboard
- Schedule posts ahead of time (yes, even though Bluesky doesn’t offer this natively!). And even if you’re getting confused how to start, here’s a full guide on how to schedule post on Bluesky you can rely on.
- Get AI-powered suggestions for creative post ideas, captions, and hashtags that’ll make your posts pop
- Edit your Bluesky image sizes to the required ratios with just a few clicks
- Use the calendar in the dashboard to track the frequency
SocialPilot also provides similar functionality for handling other social media networks such as X, Linkedin, Instagram, or Facebook, making creating, editing, and scheduling a breeze for social media marketers.
Curious to try it out? Create your first post on Bluesky using SocialPilot today!